From
FIGMA
to
finalized
Figma is just the beginning. Zeplin is where designs transform into reality, streamlining your design-to-dev workflow.



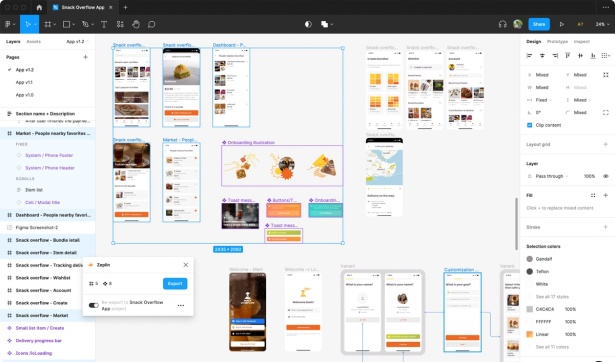
The user journey, effortlessly connected
We know that you can build anything in Figma. But adding hundreds of layers to Figma files isn’t always practical. Zeplin gives native connectors, labels, and arrows — and of course, everything stays connected — even when screens are moved.

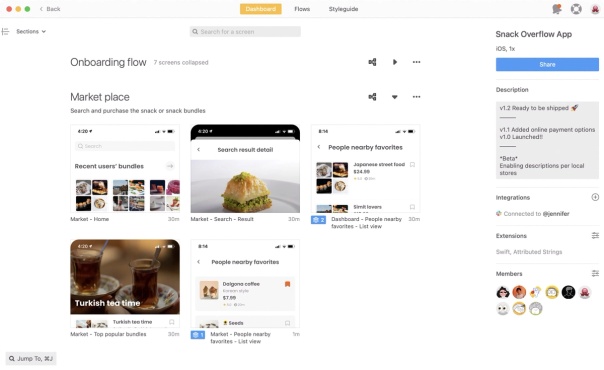
One organized workspace
No more additional meetings with the team to explain design layout. Zeplin provides a simple workspace for anyone to access exactly what they need, from developers to PMs.

Design file, finalized
Published finalized designs in Zeplin removes any confusion. Developers know exactly what they need to build. Designers stay in the flow.
Try Zeplin

Zeplin saved a month off of each project, eliminating unnecessary back & forth exchanges and change requests, it just happened overnight.

Lanna Solci
Senior UX Designer @Electrolux
If Figma is our ‘playground’ where we can run around and make as much of a mess as we need to, then Zeplin is the ‘shelf’ where we can place finalized designs.

Caroline Maxwell
Principal Designer @Superformula
Translating the wall of screens in Figma to an organized hierarchy in Zeplin connects the designers’ creative work to the developers’ production work, it’s a critical step in our workflow.

Bárbara Fontenelle
Product Designer @ArcTouch

 Get started for free
Get started for free